- 내부/외부 링크
- 시야 범위
- 호버링
- 구부러
- 정당화-내용
- 콘텐츠 정렬
- 정렬 요소
1) 내부/외부 링크
하나를 사용하여 페이지 내에서 또는 다른 페이지로 이동하는 링크를 만들 수 있습니다.
<ul class="list">
<li><a href="#box1">제목1</a></li>
<li><a href="#box2">제목2</a></li>
<li><a href="#box3">제목3</a></li>
<li><a href="#box4">제목4</a></li>
</ul>
<div class="con-box">
<div class="con" id="box1">
<h2>타이틀1</h2>
</div>
<div class="con" id="box2">
<h2>타이틀2</h2>
</div>
<div class="con" id="box3">
<h2>타이틀3</h2>
</div>
<div class="con" id="box4">
<h2>타이틀4</h2>
</div>
</div>
위와 같이 타이틀이 있는 4개의 박스가 타이틀 1, 2, 3, 4와 연결되어 있고 타이틀 1을 클릭하면 박스 1이 위치한 타이틀 1로 화면이 이동합니다.
페이지 내 뿐만 아니라 다른 페이지로 링크할 수 있습니다.
<ul class="list">
<li>
<a href="01_내부링크.html#box1" target="_blank">제목1</a>
</li>
<li>
<a href="01_내부링크.html#box2" target="_blank">제목2</a>
</li>
<li>
<a href="01_내부링크.html#box3" target="_blank">제목3</a>
</li>
<li>
<a href="01_내부링크.html#box4" target="_blank">제목4</a>
</li>
</ul>
2) 가시성
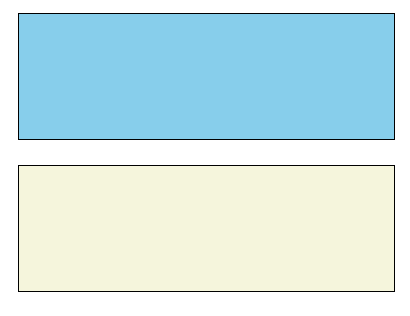
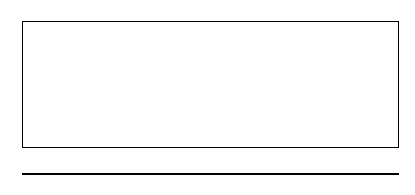
화면에 존재하지만 보이지 않게 하고 싶을 때 사용합니다.
*장애인을 위한 텍스트 바로가기/메뉴 바로가기에 주로 사용된다고 들었습니다.
.box1 div {
width: 300px;
height: 100px;
background: skyblue;
}
.box2 div {
width: 300px;
height: 100px;
background: beige;
}

.box1 div {
width: 300px;
height: 100px;
background: skyblue;
visibility: hidden;
/* visibility: hidden; 화면에는 존재하나 보이지 않음 */
}
.box2 div {
width: 300px;
height: 100px;
background: beige;
/* overflow: hidden; 넘치는 부분 짤라서 보여줌*/
display: none;
/* 화면에서 사라짐(존재X) */
}

이것은 Visibility: hidden과 Display: none의 차이를 한 눈에 구분하는 데 도움이 되는 예입니다.
Visibility:hidden은 보이지 않지만 존재하므로 내용이 있는 상태, display: none이 존재하지 않으므로 내용이 없기 때문에 상자가 사라집니다.
.hide {
overflow: hidden;
visibility: hidden;
position: absolute;
left: -99999px;
/* display: none; 사용X 리딩기가 읽지 못함 */
}자주 사용하기 때문에 CSS에 히든 클래스를 만들어서 사용하면 됩니다.
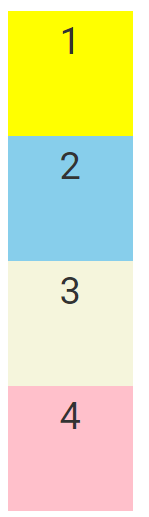
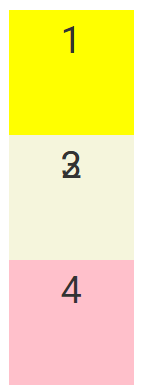
3) 호버링
상자를 나란히 배치하는 방법 중 하나입니다.
공중에 떠서 옆으로 정렬하는 것을 상상할 수 있습니다.

.box div:nth-child(1) {
background: yellow;
float: left;
}
.box div:nth-child(2) {
background: skyblue;
}
.box div:nth-child(3) {
background: beige;
}
.box div:nth-child(4) {
background: pink;
}

.box div:nth-child(1) {
background: yellow;
float: left;
}
.box div:nth-child(2) {
background: skyblue;
float: left;
}
.box div:nth-child(3) {
background: beige;
float: left;
}
.box div:nth-child(4) {
background: pink;
float: left;
}

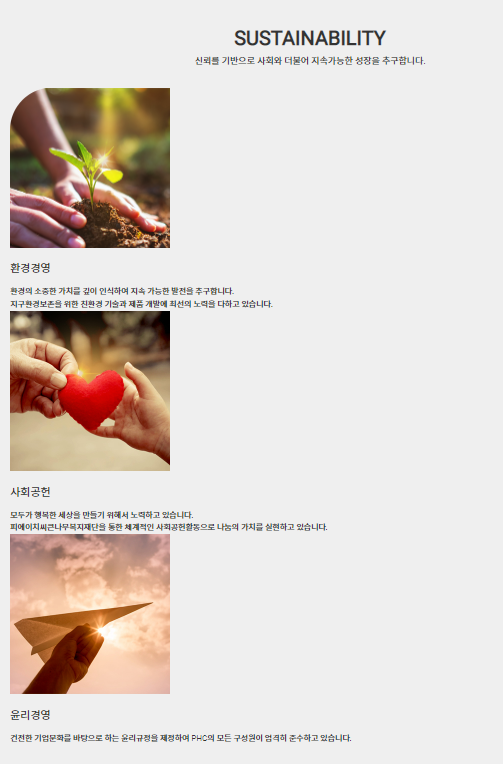
4) 구부리기

위의 내용을 나란히 나열하려면 float를 사용하십시오.
.con-box ul li {
float: left;
width: 320px;
margin-right: 120px;
}

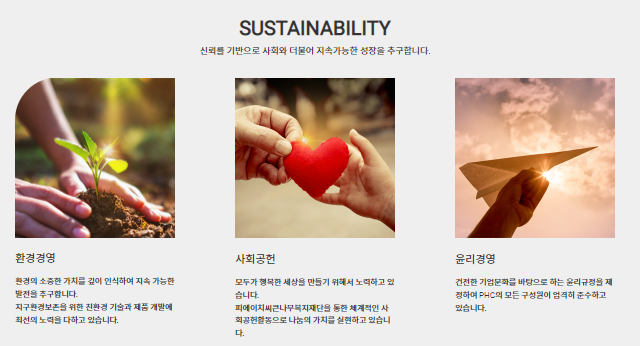
가로 너비를 지정하고 여백 값을 제공해야 하는데 이는 Flex로 쉽게 구현됩니다.
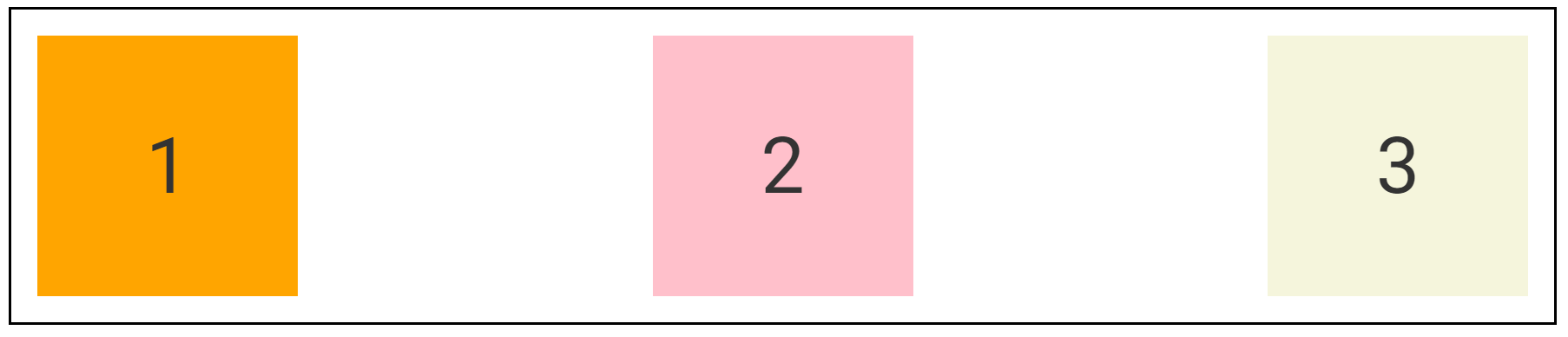
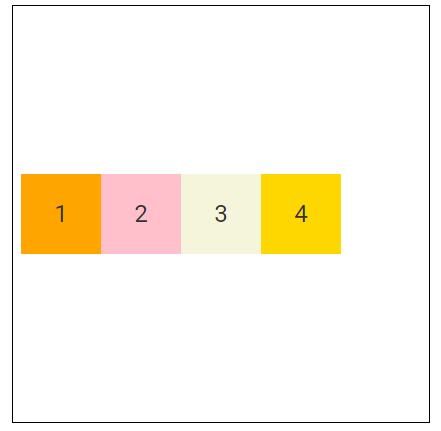
<div class="con-box">
<div class="box box1">1</div>
<div class="box box2">2</div>
<div class="box box3">3</div>
<div class="box box4">4</div>
</div> .con-box {
padding: 10px;
border: 1px solid #000;
margin: 20px;
height: 400px;
display: flex;
}

display:flex가 부모(con-box)에 배치되면 자식(box1,2,3,4)은 옆으로 배치되며 높이 값을 지정하지 않으면 stretch가 높이가 됩니다.
위의 예에서는 flex를 사용하겠습니다.
디스플레이: 유연함; in ul은 li의 부모입니다.
.con-box ul {
display: flex;
}

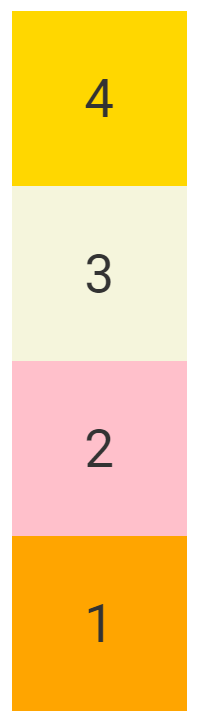
플렉스는 장축과 가로축을 기준으로 배치되며, 이 장축(major axis)flex-direction으로 변경할 수 있습니다.
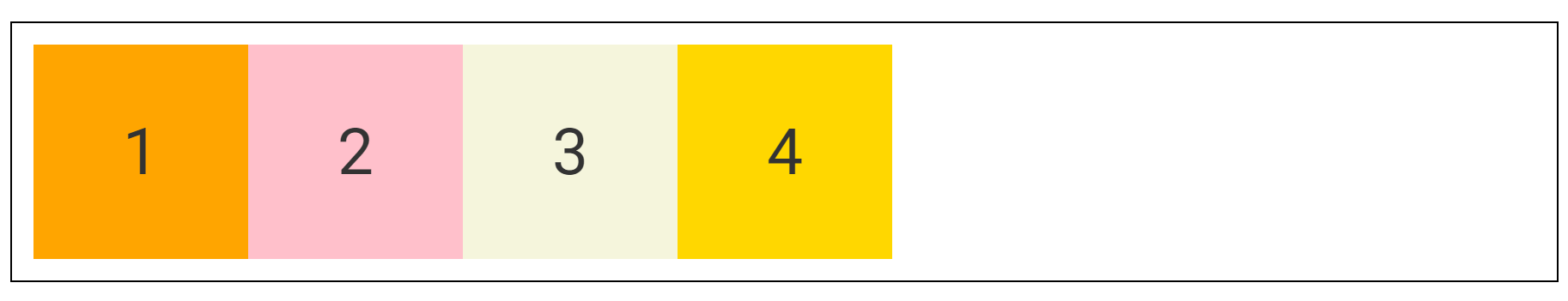
display: flex;
flex-direction: row;
/* flex-direction: column; */
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */

display: flex;
/* flex-direction: row; */
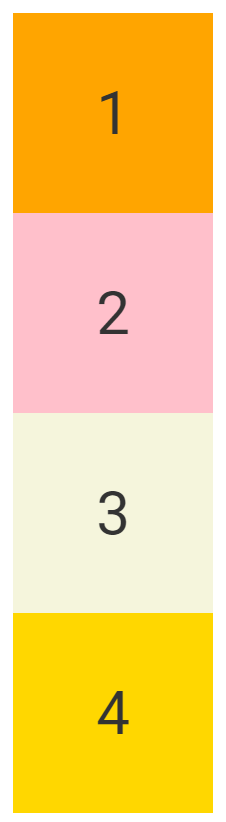
flex-direction: column;
/* flex-direction: row-reverse; */
/* flex-direction: column-reverse; */

display: flex;
/* flex-direction: row; */
/* flex-direction: column; */
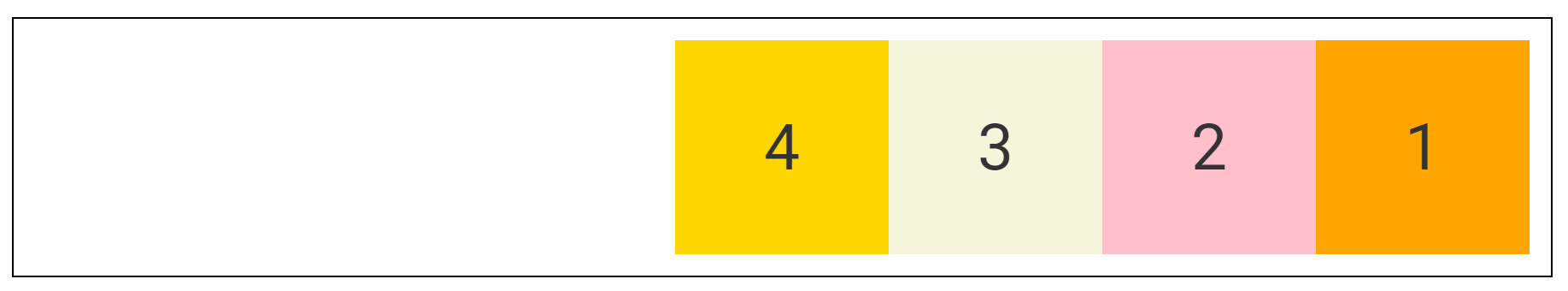
flex-direction: row-reverse;
/* flex-direction: column-reverse; */

display: flex;
/* flex-direction: row; */
/* flex-direction: column; */
/* flex-direction: row-reverse; */
flex-direction: column-reverse;

행: 왼쪽에서 오른쪽(기본값)
row-reverse: 행의 반대쪽 축으로
열: 위에서 아래로
열 반전: 열의 반대 축으로
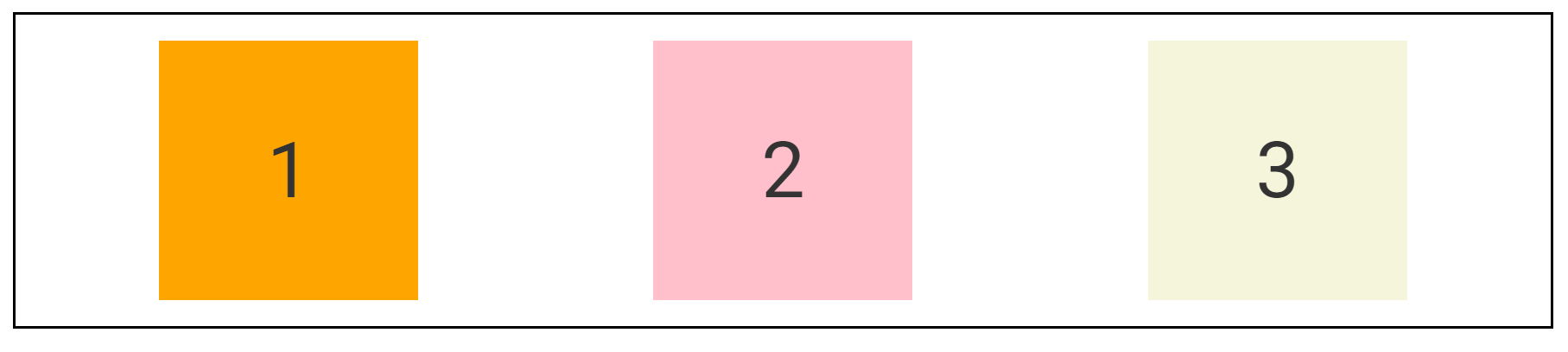
justify-content를 사용하여 주요 축 정렬을 변경할 수도 있습니다.
display: flex;
flex-direction: row;
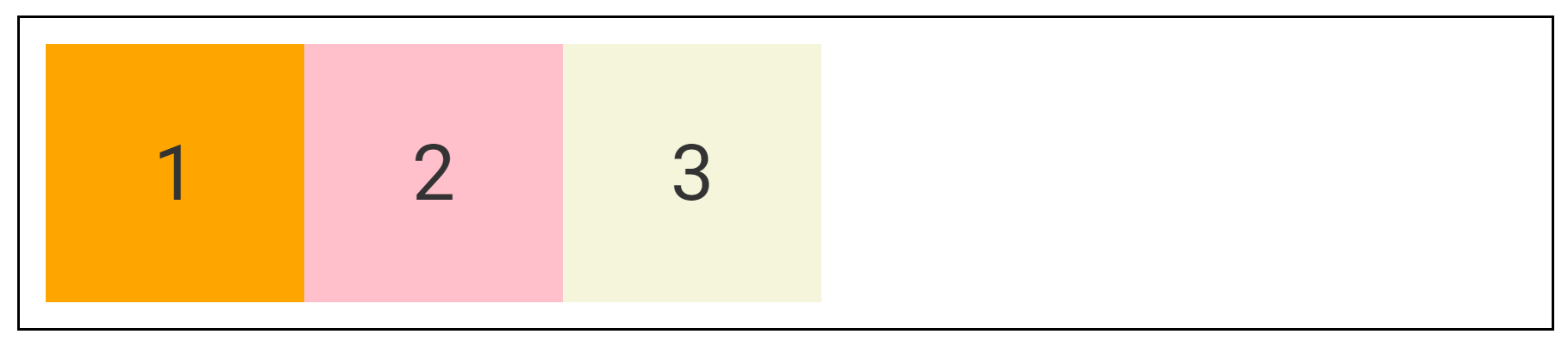
justify-content: flex-start;
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */

display: flex;
flex-direction: row;
/* justify-content: flex-start; */
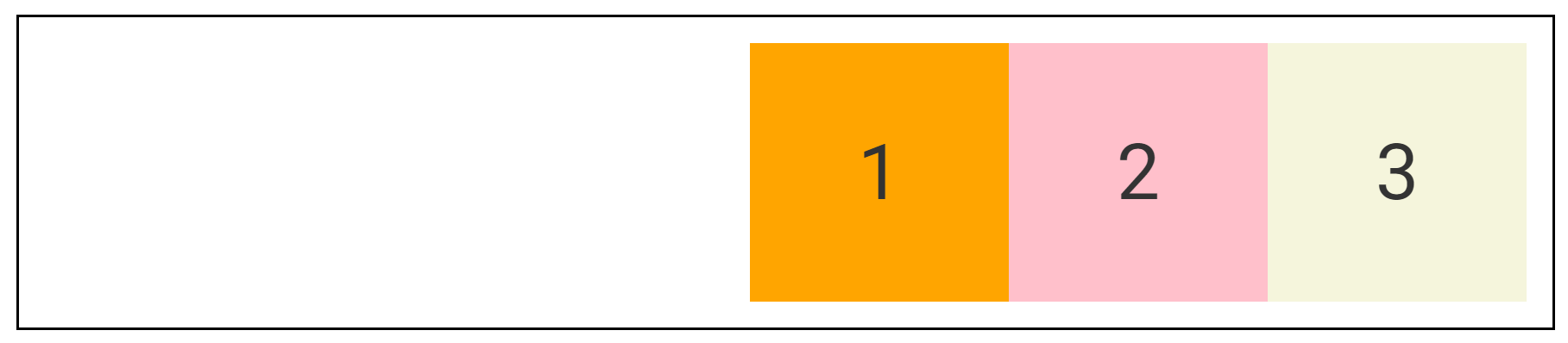
justify-content: flex-end;
/* justify-content: center; */
/* justify-content: space-between; */
/* justify-content: space-around; */

display: flex;
flex-direction: row;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
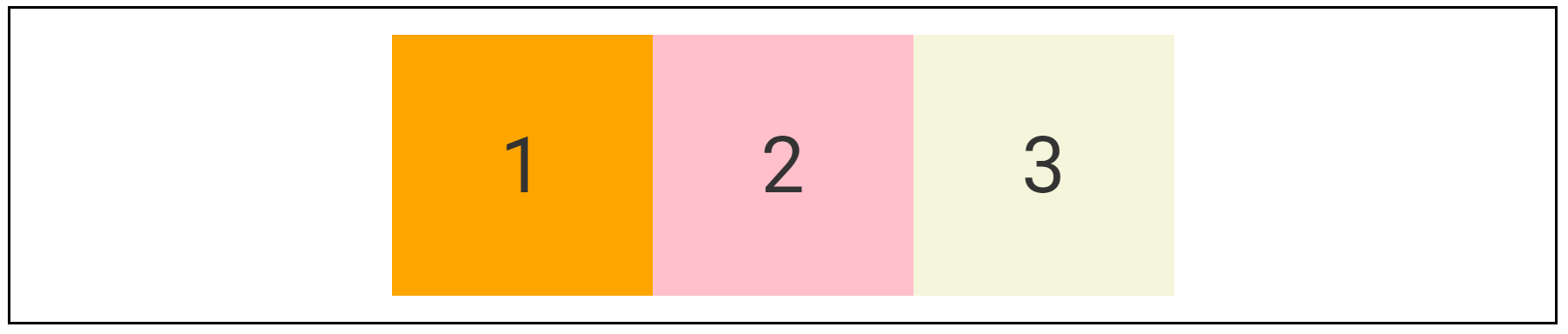
justify-content: center;
/* justify-content: space-between; */
/* justify-content: space-around; */

display: flex;
flex-direction: row;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
justify-content: space-between;
/* justify-content: space-around; */

display: flex;
flex-direction: row;
/* justify-content: flex-start; */
/* justify-content: flex-end; */
/* justify-content: center; */
/* justify-content: space-between; */
justify-content: space-around;

flex-start : 시작점으로 스냅(기본값)
플렉스 엔드: 끝을 끝까지 정렬
가운데: 가운데 정렬
거리 사이: 시작점의 첫 번째 점과 끝점의 마지막 점 사이의 동일한 거리
space-around: 왼쪽과 오른쪽 사이의 일정한 거리
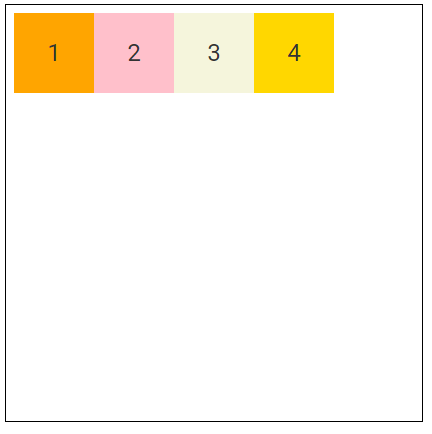
마지막으로 콘텐츠가 한 줄에 걸쳐 있으면 align-items를 사용하고 세 줄 이상에 걸쳐 있으면 align-content를 사용합니다.
display: flex;
align-items: flex-start
/* align-items: flex-end; */
/* align-items: center; */

display: flex;
/* align-items: flex-start */
align-items: flex-end;
/* align-items: center; */

display: flex;
/* align-items: flex-start */
/* align-items: flex-end; */
align-items: center;

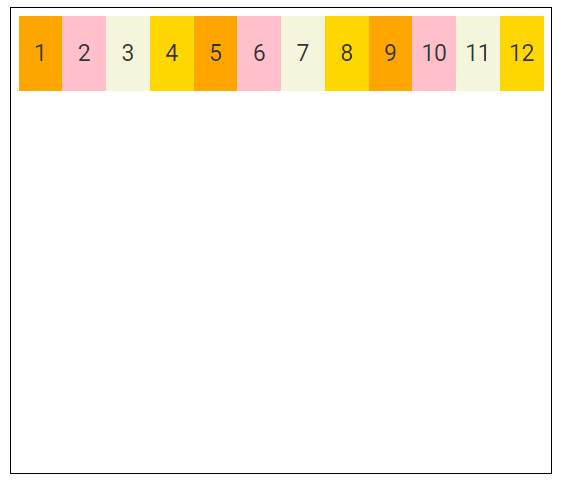
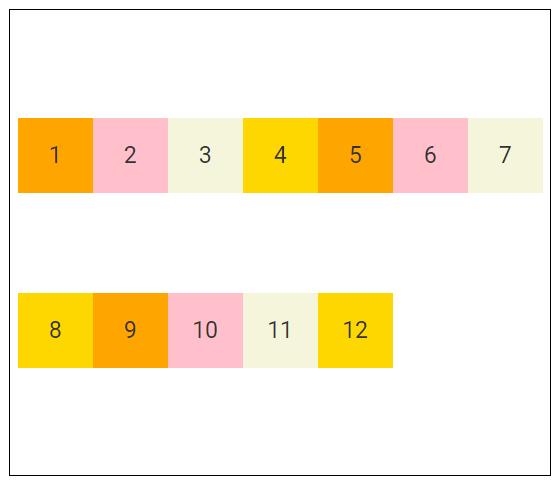
그러나 콘텐츠가 길어서 래핑하려면 flex-wrap: wrap을 사용합니다. 사용해야

display: flex;
flex-direction: row;
flex-wrap: wrap;

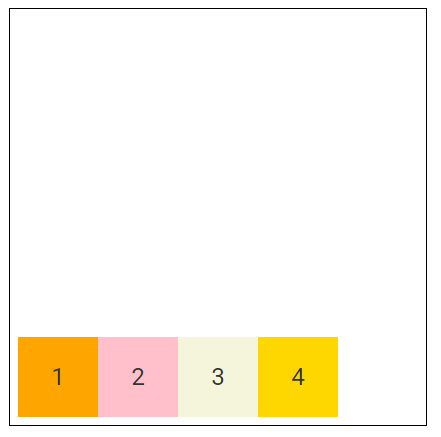
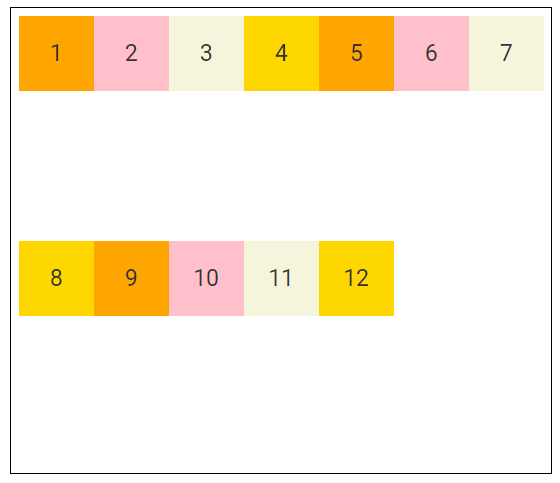
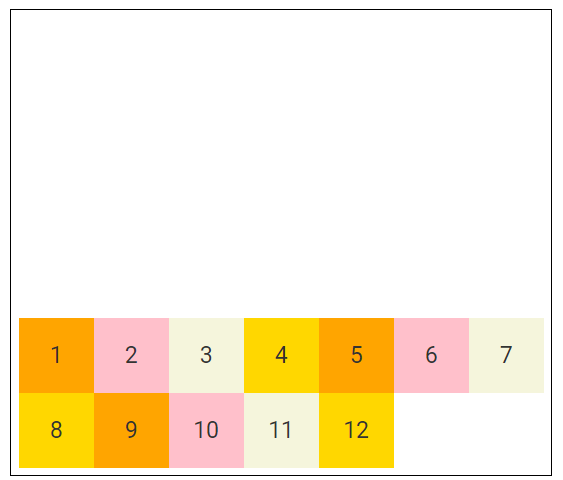
이제 align-content로 정렬하려고 합니다.
display: flex;
flex-direction: row;
flex-wrap: wrap;
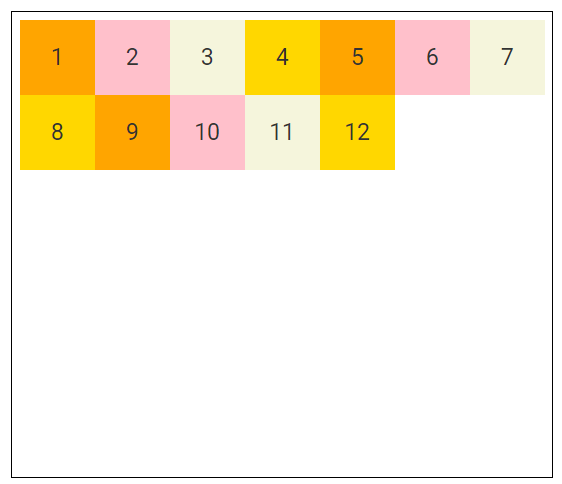
align-content: flex-start;
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */

display: flex;
flex-direction: row;
flex-wrap: wrap;
/* align-content: flex-start; */
align-content: flex-end;
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */

display: flex;
flex-direction: row;
flex-wrap: wrap;
/* align-content: flex-start; */
/* align-content: flex-end; */
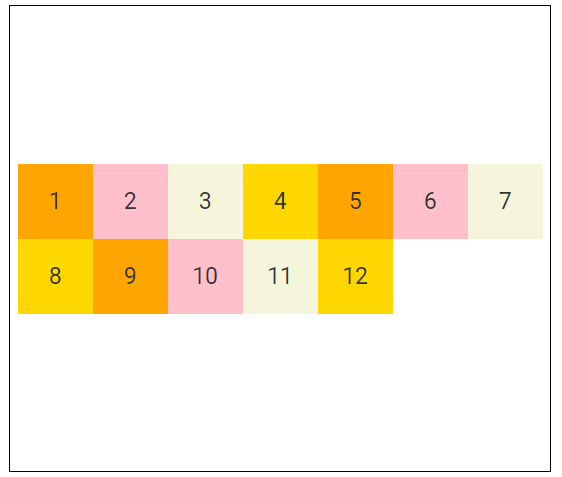
align-content: center;
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */

display: flex;
flex-direction: row;
flex-wrap: wrap;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
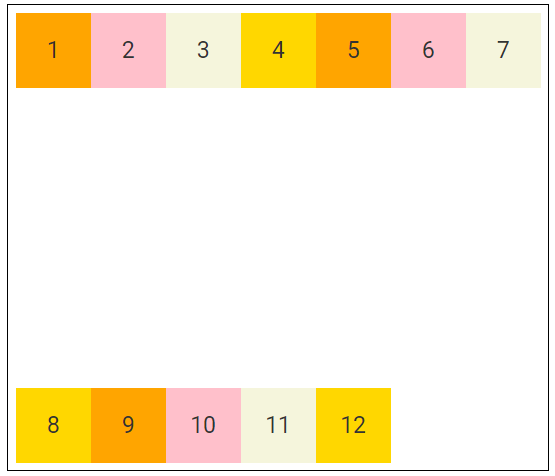
align-content: space-between;
/* align-content: space-around; */
/* align-content: space-evenly; */

display: flex;
flex-direction: row;
flex-wrap: wrap;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
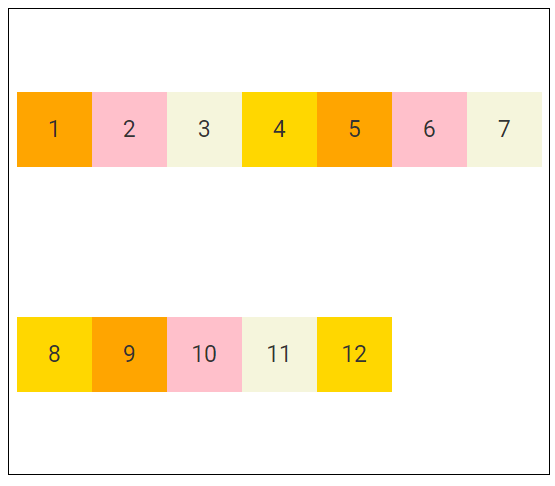
align-content: space-around;
/* align-content: space-evenly; */

display: flex;
flex-direction: row;
flex-wrap: wrap;
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* align-content: space-between; */
/* align-content: space-around; */
align-content: space-evenly;

주변의 공간과 고르게 공간의 차이는 위, 가운데, 아래의 공간을 보는 것입니다.